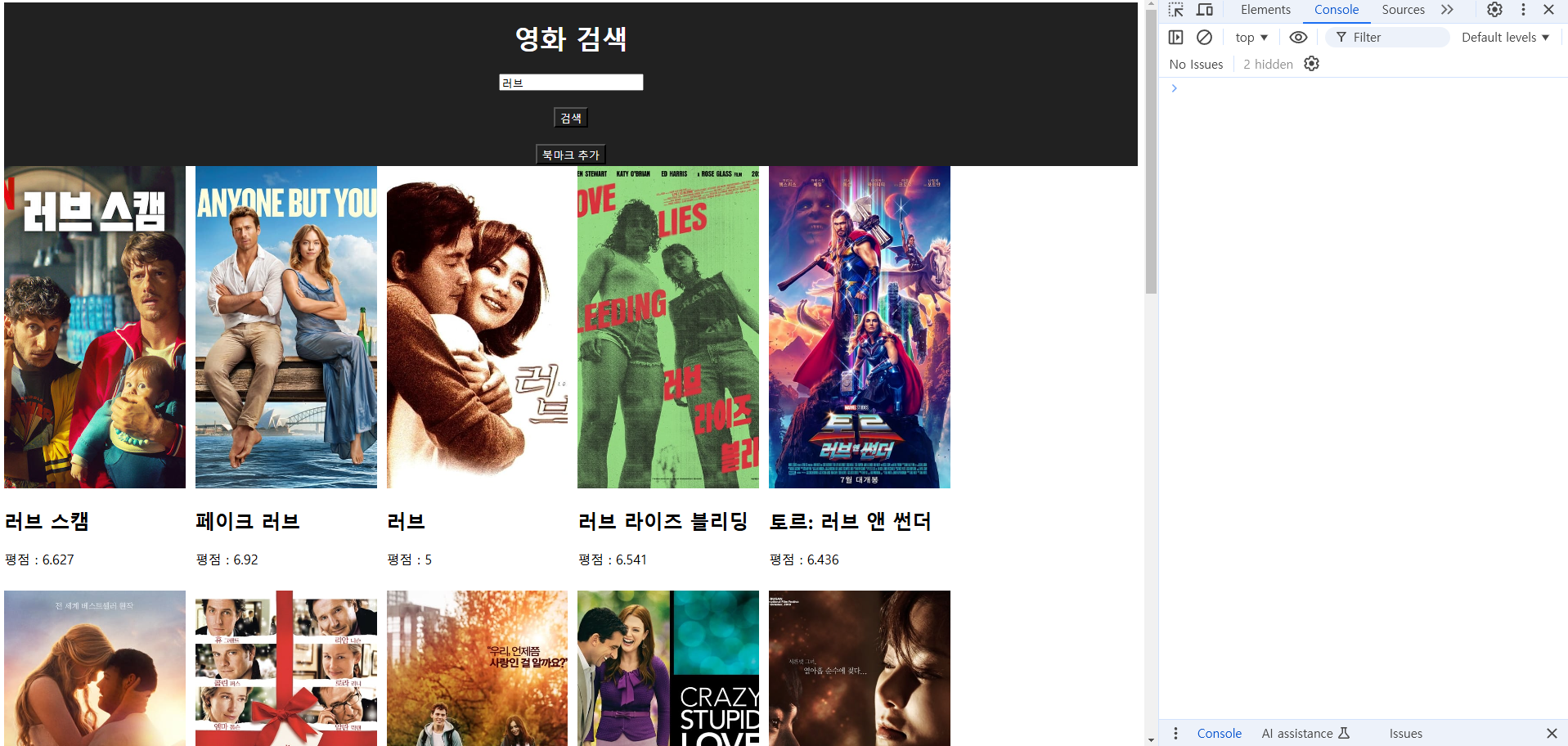
드디어 검색 기능을 구현했다!!😭

내가 선언한 fetchMovies는 비동기 함수이기 때문에 변수에 바로 데이터를 할당하려고 하는 방식이 잘못되었었다. 그래서 비동기적으로 처리한 후 그 결과를 필터링해야 했다.
//* --- 검색 기능 구현 --- *//
searchBtn.addEventListener("click", function () {
const keyword = searchInput.value; // 사용자가 입력한 검색어
const searchUrl = `https://api.themoviedb.org/3/search/movie?query=${keyword}&include_adult=false&language=ko&page=1`
fetchMovies(searchUrl).then(function (movieList) {
// 검색된 영화들 중에서 제목에 검색어가 포함된 영화들만 필터링
const filteredMovies = movieList.filter(function (movie) {
return movie.title.includes(keyword); // 제목에 검색어가 포함되어 있는지 확인
});
// 필터링된 결과를 화면에 표시
displayMovies(filteredMovies);
});
});
