
📌Today I learned
결론부터 말하면 CSS에는 상속개념이 있어서 내가 특정 값을 주지 않아도 그 값에 포함되는 것들은 모두 영향을 받는다는 것입니다. 이게 갑자기 두서없이 무슨 소리냐? 할 텐데 위에 사진을 보면서 같이 얘기를 나눠볼까 합니다.
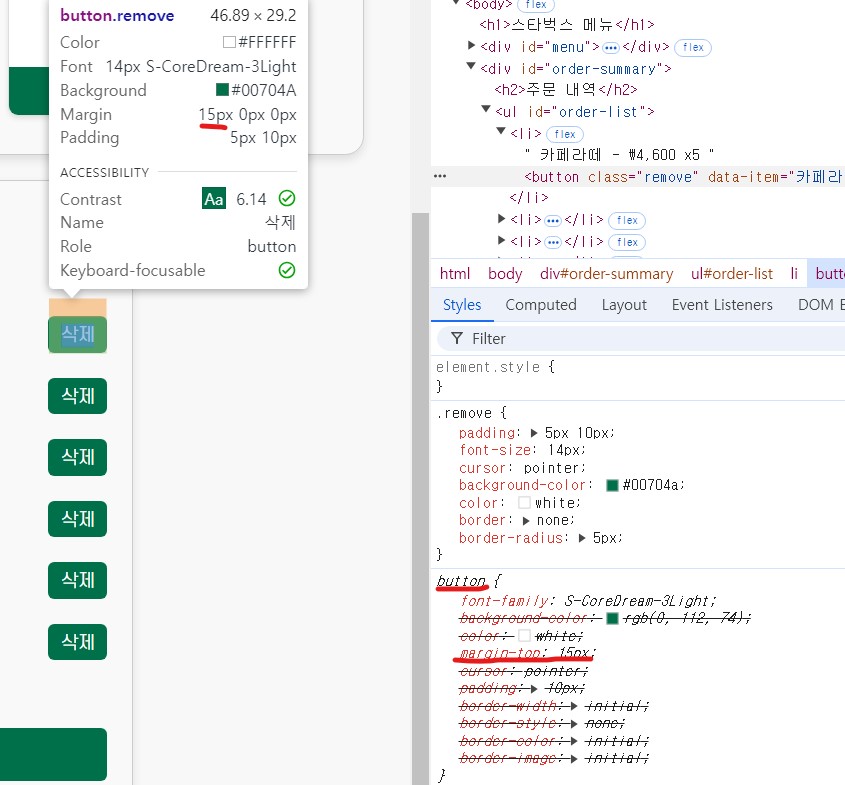
모든 코드를 다 작성하고 주문 내역에 추가 박스를 넣고 각각 의 주문 리스트와 삭제 버튼을 가지런하게 정렬하려는 과정에서 문제점을 찾았습니다. 보시는 것처럼 삭제 버튼이 선택된 박스 내에서 중앙에 있어야하는데 아랫쪽으로 치우쳐져 있는 상황입니다.

근데 문제는 저는 이미 align-items 를 이용해 세로 가운데 정렬을 한 상태였기 때문에 "딸기 요거트 블렌디드" 라는 텍스트와 삭제 버튼은 세로로 가운데 정렬이 되어야 정상인데 말이죠! 그리고 그 이유를 브라우저 개발자 도구에서 찾을수 있었습니다.

Margin-top : 15px(??) 저는 저 버튼에 margin-top 값을 준적도 없는데 버튼위에 15px 크기의 margin값이 설정 되어있었다는 걸 알게되었네요. CSS의 모든 코드를 살펴보다가 원인을 찾았습니다.

버튼 CSS에 Margin-top이 15px 만큼 들어가 있는 걸 찾을 수 있었습니다. 이 처럼 모든 버튼 값에 이미 버튼 속성값이 적용된 후 였기 때문이었고 따로 값을 넣어주지 않더라도 remove 버튼도 button의 하위인자 이기 때문에 위로 15px만큼의 공간이 적용되어 있던 것이었죠. 그래서 저 부분을 삭제를 해주면?



